DTS Headphone:X Android Control Panel App (2013-14)
One of the first projects I worked on at DTS was an audio control panel app for Android featuring DTS Headphone:X technology. Once the user completed a brief hearing assessment and identified the brand and model of headphones connected to the device, DTS Headphone:X technology would give the user a panoramic surround sound experience tuned for just for her. Movies, music and games -- it all sounds significantly better!
Posted here are screen mockups we gave to the engineering team as part of the UX deliverables. I'm glad to say that the engineering team did a great job implementing the UI, as well. This app was published in a limited number of markets as it represented an early version of the technology and required integration into one of several available Qualcomm chipsets.
My Role: Lead UX designer. Deliverables included concept designs, wireframes, extensive UX requirements documentation, screen flow diagrams, usability research, and more. The graphic designer executed the high resolution screen mockups shared here.
Welcome Screen
When launching the app for the first time, we displayed a big bold screen asking the user to either sign in with an existing user profile or to initiate a brief setup experience which included the hearing assessment.
Listening Profile Template Screen
The hearing assessment process is called the Listening Profile. Each screen is based on a template design and repeated for a total of 4 times. The user hears a special audio tone for each step at a different audio frequency, and is asked to dial down the volume until she can barely hear it any more. After completing these four steps, the DTS Headphone:X technology can estimate a user's hearing range and optimize the audio for that user. It's pretty cool as the audio sounds richer and more dynamic, with clearer spoken dialog. As one might imagine, this screen went through multiple iterations to ensure that the best UI design was selected given the psycho-acoustic task requirements.
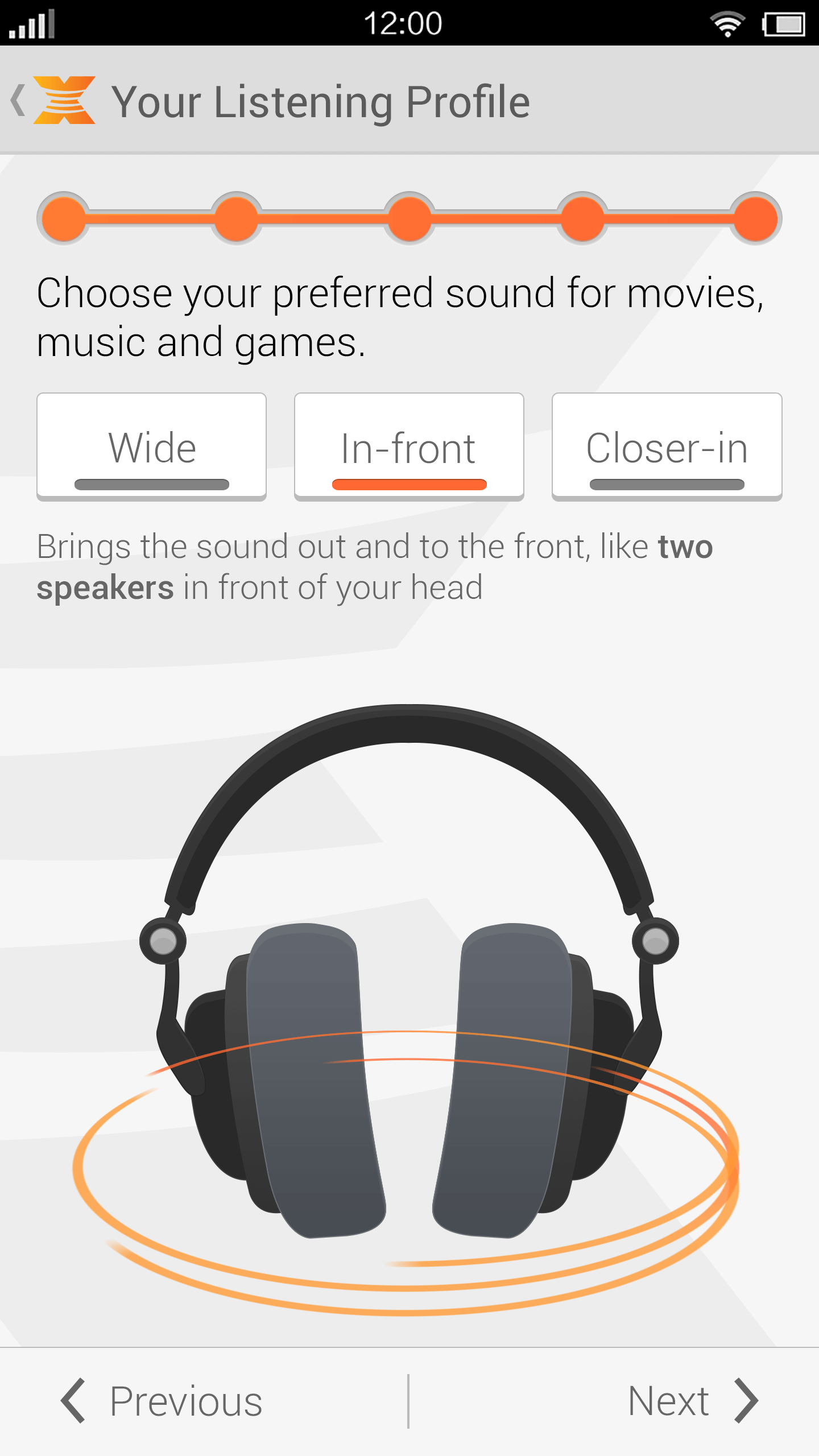
Stereo Preference Screen
This screen allowed the user to try out different stereo virtualization effects. The description and orange animation displayed with the headphones helped users understand better each option. During testing, users almost universally said, "Wow!" when they came to this screen and heard the effects live. It should be noted that the headphone audio animation went through multiple rounds to ensure consistency with the actual audio effect being produced.
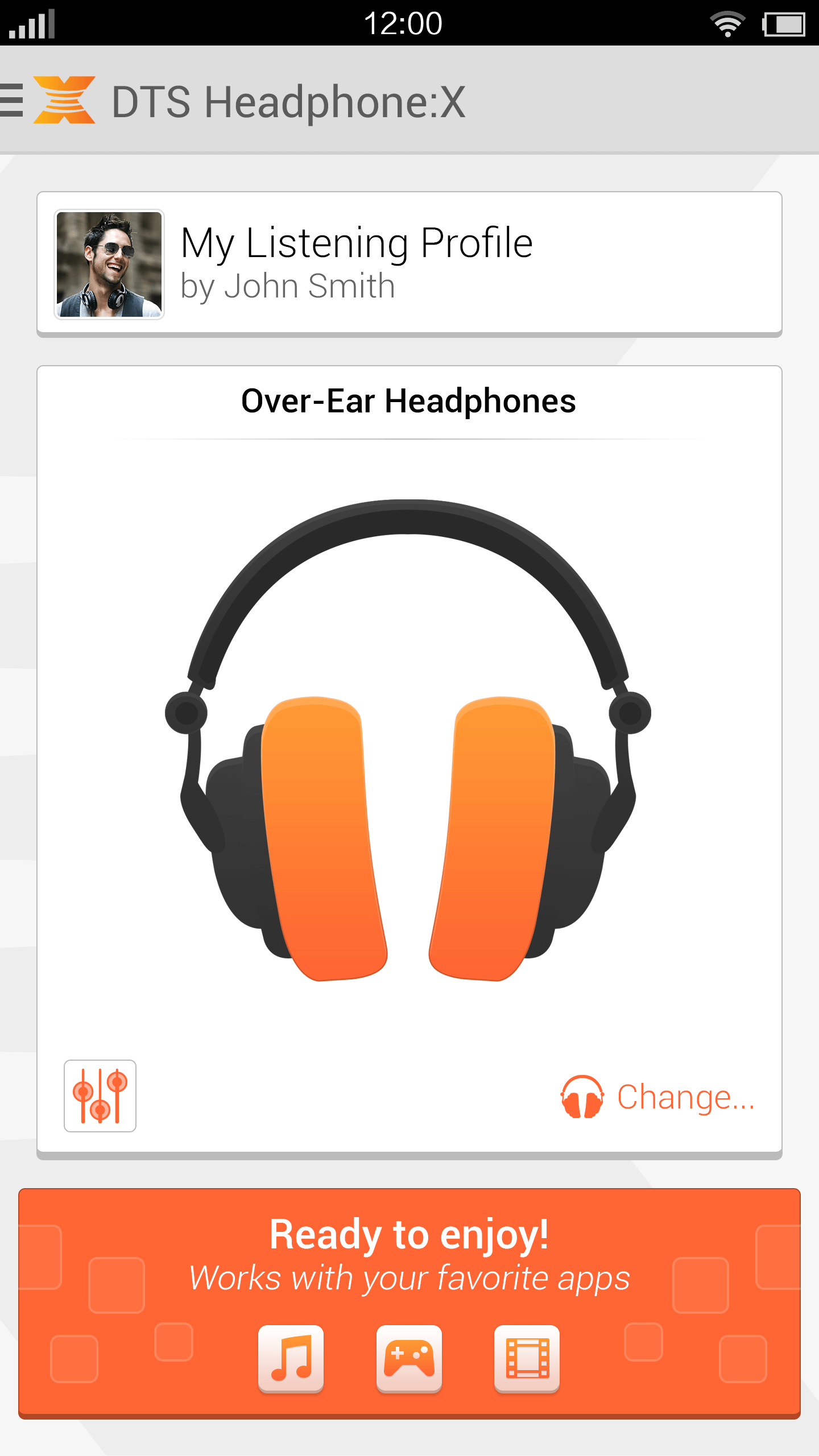
Home Screen - Onboarded State
Assuming the user was signed in and had successfully completed the setup process, the user would see this version of the Home Screen. The user could see the headphone model that the app was customizing the audio for, a button to modify the Graphic Equalizer, and see a button at the top with his own picture and name, thus reinforcing that the audio was personalized specifically for him.
As one might imagine, this screen went through many iterations based on multiple rounds of user feedback. It should also be noted that branding considerations influenced multiple design considerations, including the screen background image and color palette.
Home Screen - Switch Headphones Drawer
DTS worked with headphone manufacturers to create post-factory audio tunings for individual models. Because phones can't automatically detect which model is connected to the 3.5 mm audio jack, it's up to the user to identify the currently connected headphone model. On the Home Screen, the user can select the "Change..." button to display a list of generic audio accessories as well as headphones which the user has added to her personal collection.
If the user gets a new pair of headphones, she can select the "Add New" button to add a new model to her collection in the app. Here, the "Humbolt Commander" model represents a model that the user has added to her collection.
Home Screen - Side Navigation Drawer
On the Home Screen, the user could access a side navigation drawer which showed links for a few secondary features. Importantly, the drawer included a brief statement about the product's primary benefit of creating a premium sound experience.
Graphic Equalizer Screen
DTS Headphone:X supports up to a 10-band equalizer, which is quite notable for resource-constrained mobile devices. In this version of the app, it supported unique EQ settings for each headphone model, displayed at the top. We also built tons of extra features, including over a dozen pre-defined presets (like "Jazz," "Rock," "Bass Boost," etc.) and user-definable presets. The user could use the graphic EQ to define a set of values, then save them and give them a name.
About Screen
After arriving at DTS as the first UX designer on staff, I not only started applying consistent design principles across products, but I also insisted that every app have its own About Screen. I believe it's an important signifier of product quality for the user to learn more about the technology and company behind it. It's also important for customer support (and QA) to be able to see the version number, among other reasons for implementing the screen. Naturally, it's important to collaborate with the Marketing Dept. to ensure that the correct messages and links are displayed, as well.