Concepts for the New 'DTS Sound' Android Reference App (2016)
In 2016, I began a project to design a new reference app for managing advanced DTS audio settings for Android device manufacturers (OEMs). This was a brand new project for the mobile platform, following on a recent update of the equivalent app for Windows. As a greenfield project for a new OS platform and no legacy, I wanted to explore the design space before we settled on a specific design direction.
A particular challenge for this project was its limited feature set. As this was a 'low end' audio post-processing solution with limited features, I was initially concerned with how we might present the features in a compelling way while also fully utilizing the space on screen in a balanced and aesthetically pleasing manner.
First, I spent about a week brainstorming app designs with wireframes. A significant part of design is about finding an optimal set of trade offs, so I challenged myself with each wireframe to optimize for something different. For example, one wireframe "celebrates audio" by showing an audio sine wave in realtime on screen, while another one makes the power button the screen's "hero element."
Then, I passed the wireframes on to my graphic designer who turned them into beautiful screen mockups. He added a few new twists, as well. That effort took another week or so. We also researched what the competition was doing on Android to help provide a design context. Finally, we presented the best designs to the Product Manager and engineering team for review.
While this design concepting exercise was fun, it was also useful in helping us feel confident with our final choice. Ultimately, we ended up choosing Option A and refining it. This immersive image design direction followed in the footsteps of its sister app on the PC, the 'DTS Audio' Windows reference app that had been completed a few months prior.
As context: DTS licenses multiple audio enhancement technologies to Android device manufacturers so that consumers can enjoy high quality immersive audio experiences over headphones and with the built-in speakers. To help simplify the technology integration effort, as well as hopefully inspiring our partners, DTS creates "reference" apps for changing advanced DTS audio settings which manufacturers are free to integrate as-is, modify, or ignore completely and do their own thing.
My Role: Lead UX designer. The graphic designer executed the high resolution screen mockups shared here based on my wireframes. At DTS, I found that screen mockups were a more effective tool for igniting the imaginations of project stakeholders than low fidelity wireframes in the concepting phase.
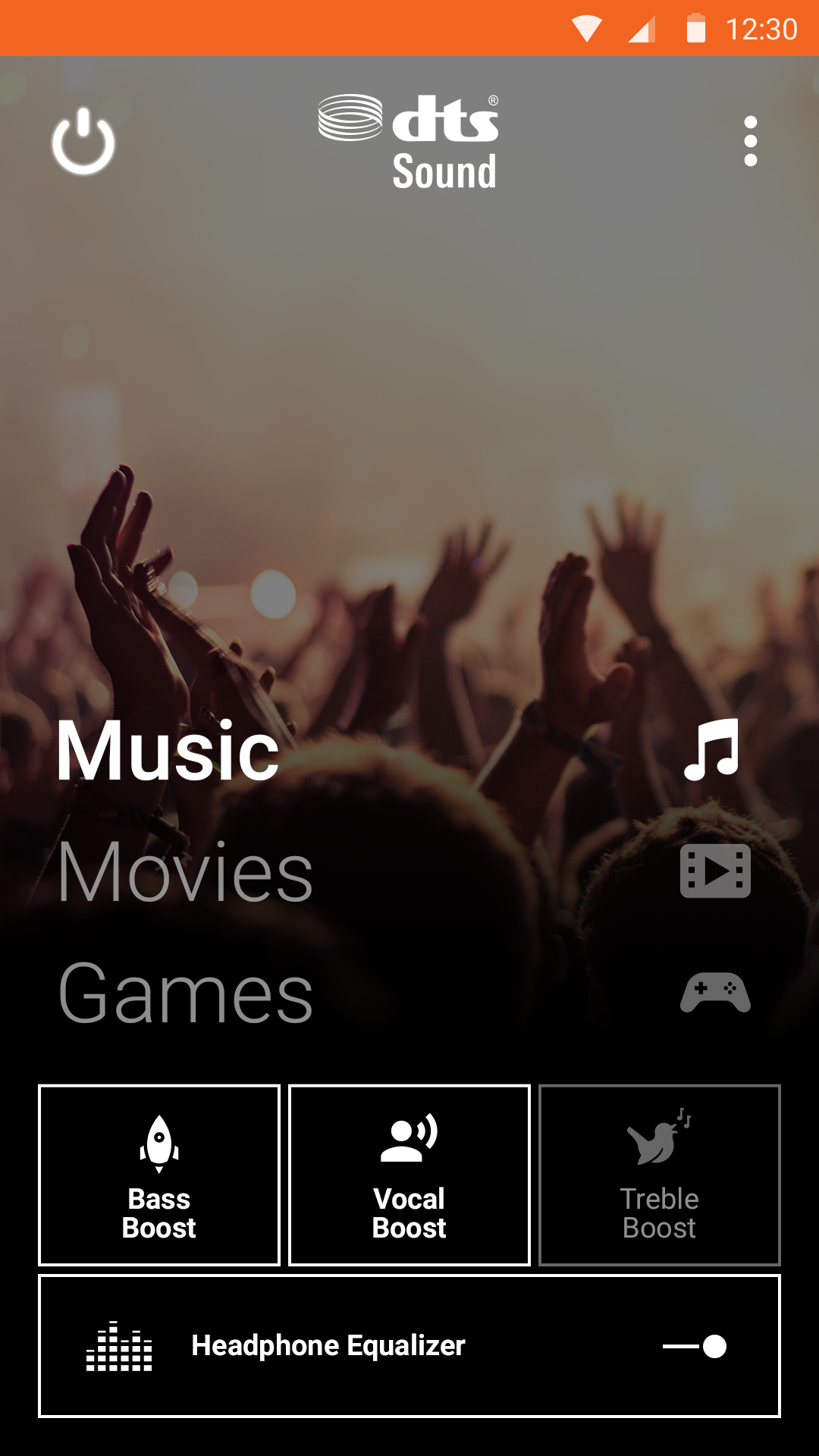
Winning Concept: Immersive Image Design
This design concept offers an immersive visual experience, with the high resolution image changing depending on the user-selected Content Mode. The Content Mode creates an optimized listening experience for different kinds of multi-channel content.
With this design concept, I wanted to create a more emotionally engaging experience that felt more relatable and human to the user rather than abstract and technical. In addition, I wanted the app to feel familiar to Windows PC users who might experience the 'DTS Audio' sister app on that platform.
This design was ultimately chosen and refined. Learn more on the DTS Sound case study page.
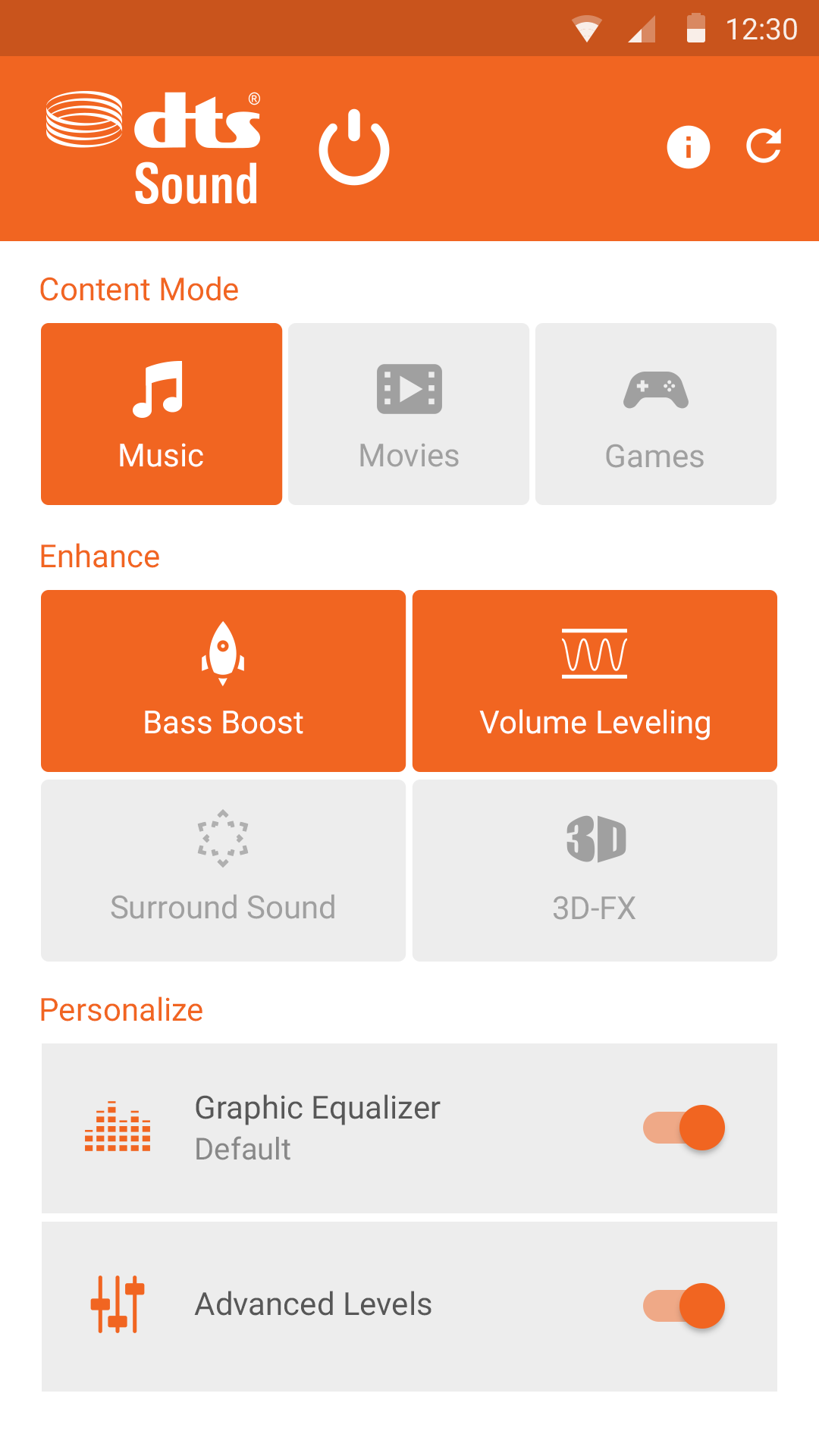
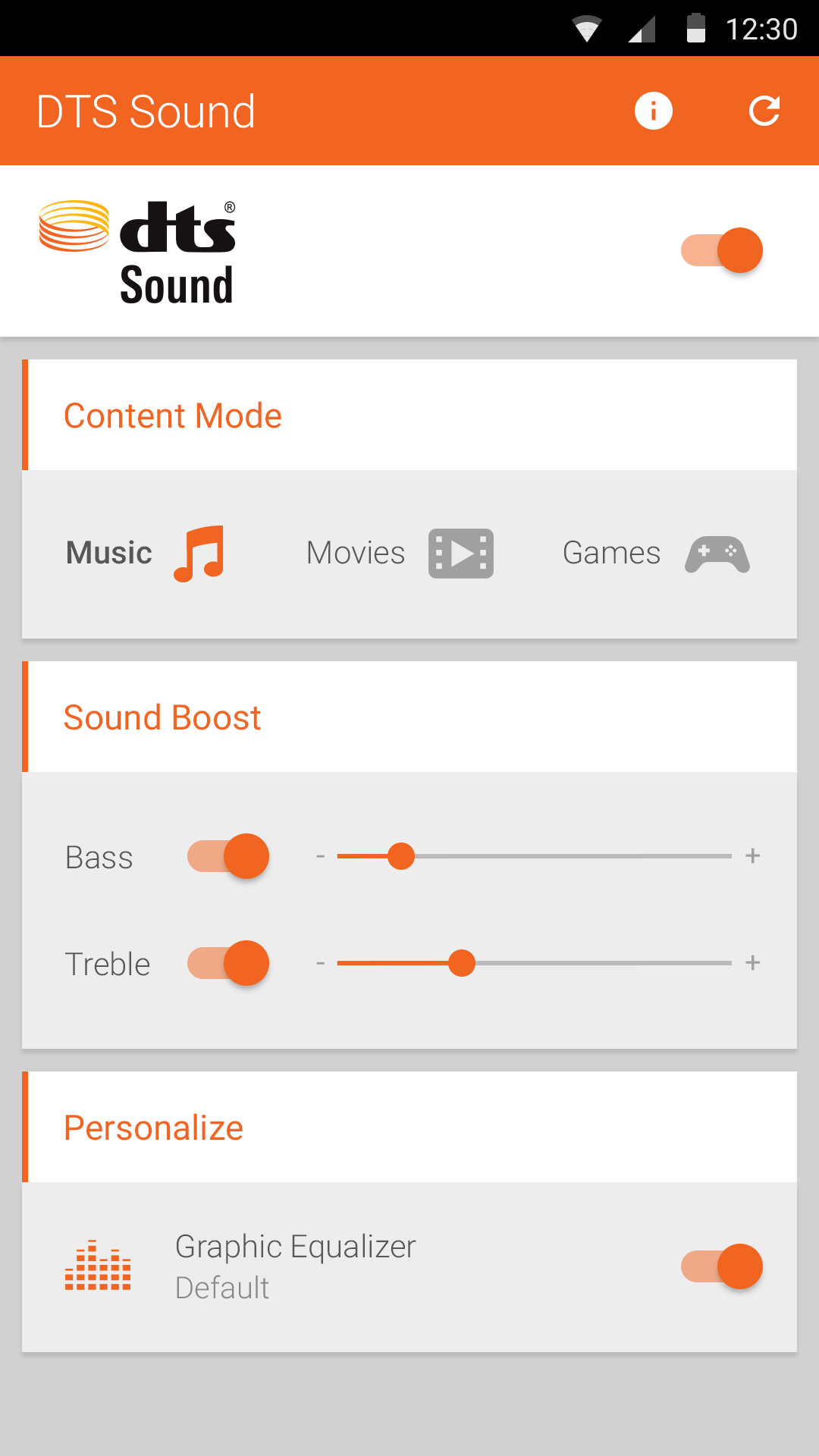
PC App Design Concept
This early design concept is based on the features and layout of the 'DTS Audio' PC app when the Built-In Speakers are the active audio route, minus the immersive background image. In this early concept, the exact feature list wasn't final yet, so it includes 4 audio options in the Enhance section that were later removed.
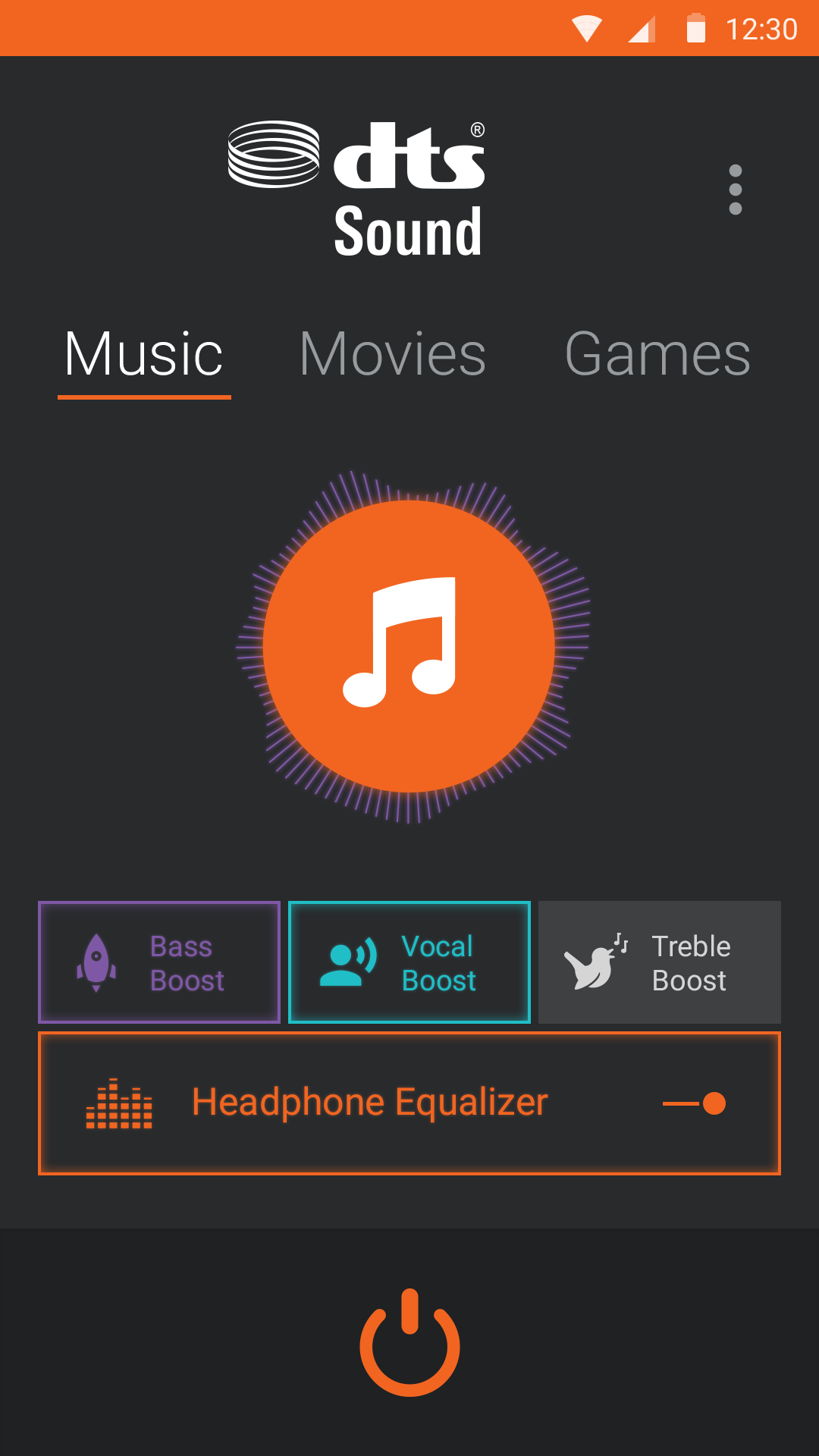
Glowing Content Mode Concept
This design concept celebrates the Content Mode, putting it prominently at the top. The design intent was for an animated glow around the central Content Mode disc to convey how DTS audio technology bring the content alive. Through user testing, we found a strong psychological effect where if users expect a higher quality audio experience, e.g., with a strong visual cue, they also believe they can hear it.
Although this would probably be a low use app, this design facilitates the primary use case for most users most of the time: Updating the audio optimizations for the currently playing type of content.
Live Audio Wave Concept
This design concept surfaces a compelling visualization of the current audio output. If the user turns off DTS audio enhancements, then the user would see a greatly reduced, less lively and colorful audio wave. Again, this design carries through the theme of exposing how DTS audio technologies bring the audio experience alive to enhance content on the device.
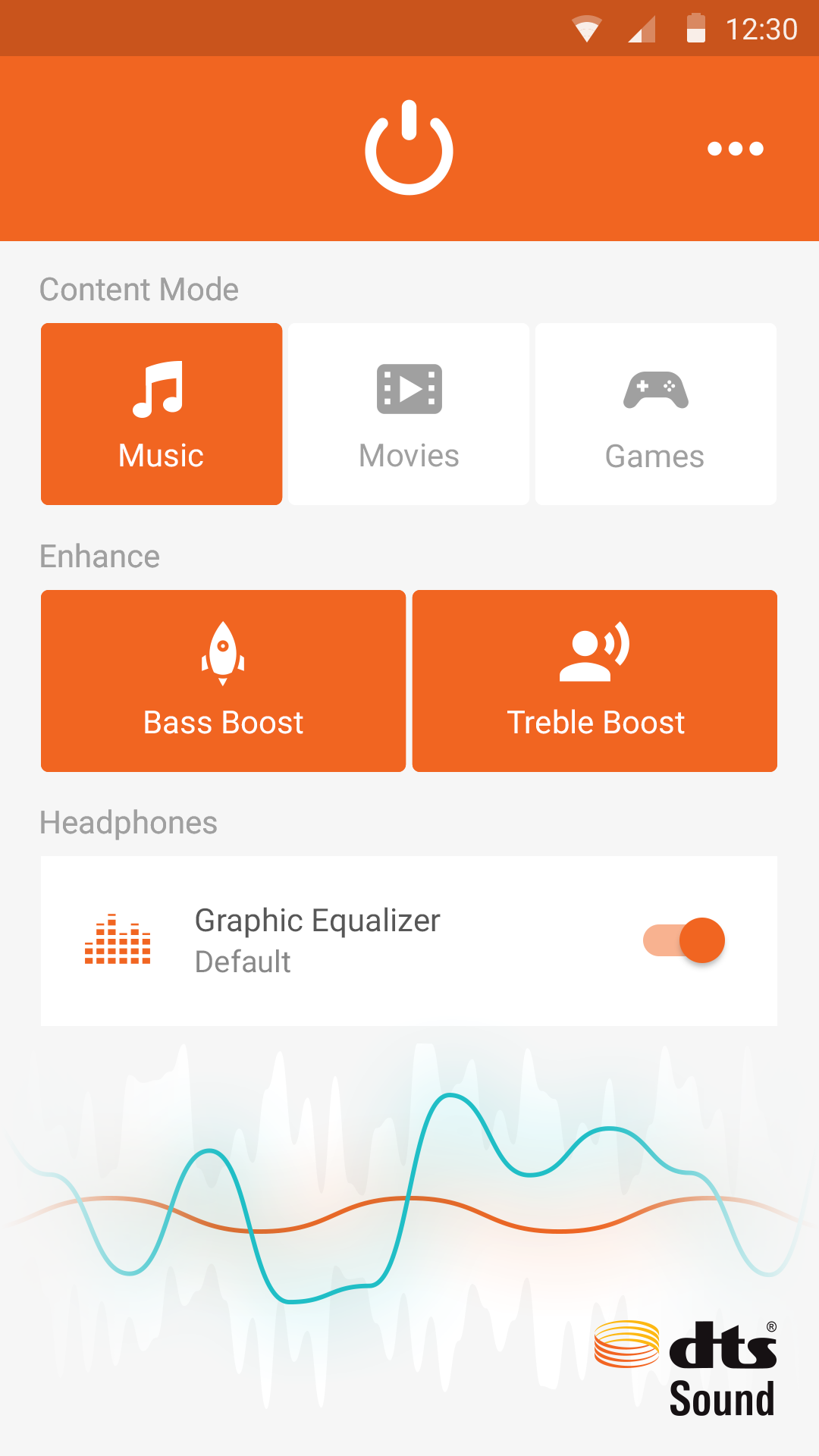
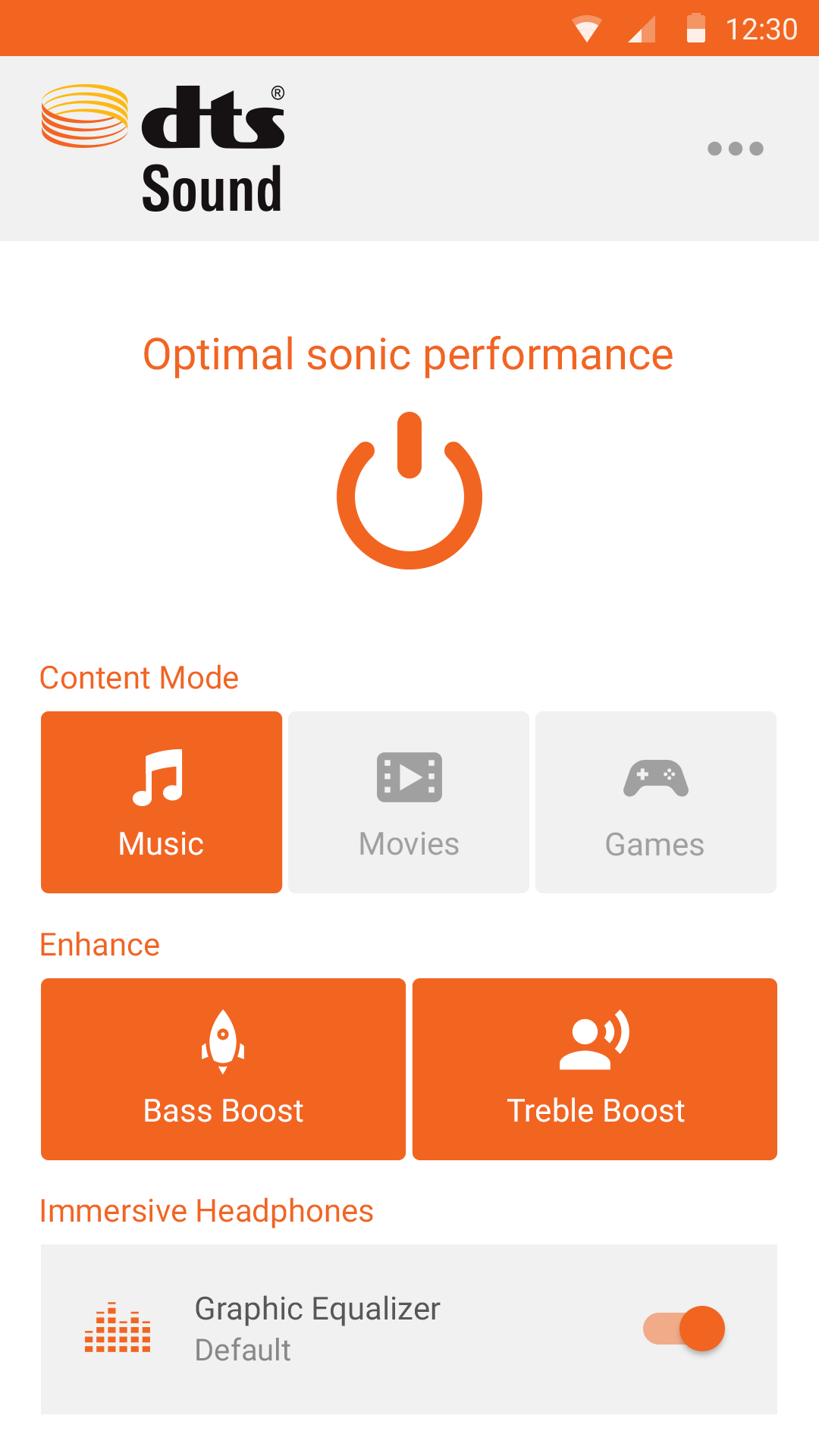
Power Hero + Slogan Concept
This design concept makes the power button the most prominent element on the screen. Note a proposed product slogan above it: "Optimal sonic performance." With this concept, I wanted to reinforce in print how DTS audio technologies enhance audio experiences on the device. We found that in user testing, most people are content with the audio defaults and wouldn't necessarily know how they could improve their audio experience by using this app without some education by the device maker. As a bonus, this design would be easy to implement by the engineering team.
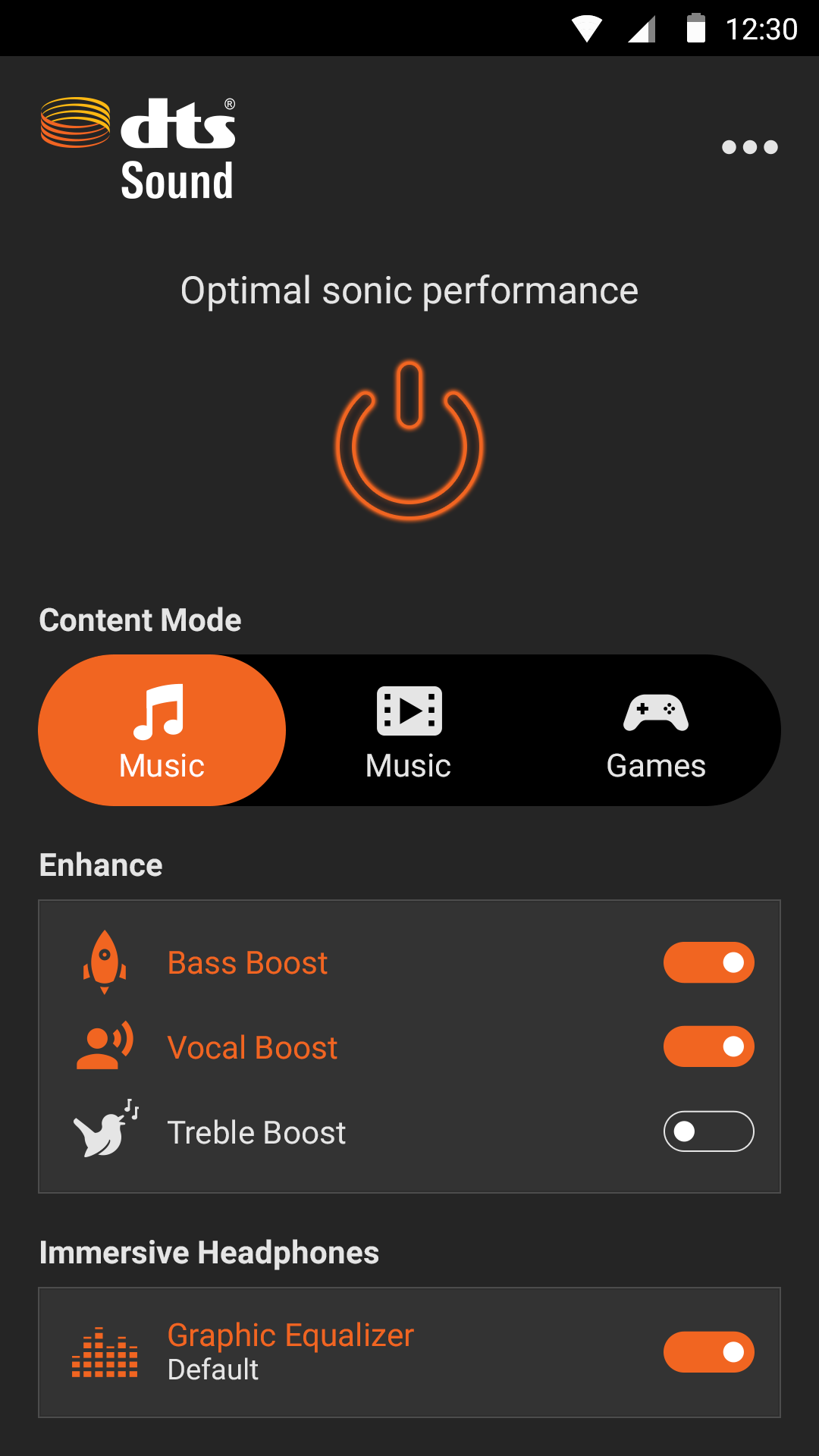
Power Hero + Slogan Concept: DTS:X Tool Theme
This is the same basic design as above, but with a different visual theme. I asked the graphic designer to create a concept based on the visual design of our DTS:X tools that Hollywood studios use to encode movies with multi-channel audio for theaters and Blu-Ray. We had created a strong style guide for the DTS:X studio tools, and I wanted to see how this design might look in a DTS:X skin. It turned out really nice.